Get Started
Usage API
- Config
- index.html
-
Plugin object
-
Methods
- attachContextMenuClickEvent
- attachEvent
- callCommand
- callModule
- createInputHelper
-
executeMethod
-
Common Api
- ActivateWindow
- AddContextMenuItem
- AddOleObject
- AddToolbarMenuItem
- CloseWindow
- CoAuthoringChatSendMessage
- ConvertDocument
- EditOleObject
- EndAction
- GetDocumentLang
- GetFileToDownload
- GetFontList
- GetImageDataFromSelection
- GetInstalledPlugins
- GetMacros
- GetSelectedOleObjects
- GetSelectedText
- GetSelectionType
- GetVBAMacros
- GetVersion
- InputText
- InstallDeveloperPlugin
- InstallPlugin
- MouseMoveWindow
- MouseUpWindow
- OnDropEvent
- OnEncryption
- PasteHtml
- PasteText
- PutImageDataToSelection
- RemovePlugin
- ReplaceTextSmart
- ResizeWindow
- SendToWindow
- SetMacros
- SetProperties
- ShowButton
- ShowInputHelper
- ShowWindow
- StartAction
- UnShowInputHelper
- UpdateContextMenuItem
- UpdatePlugin
-
Text Document Api
- AcceptReviewChanges
- AddAddinField
- AddComment
- AddContentControl
- AddContentControlCheckBox
- AddContentControlDatePicker
- AddContentControlList
- AddContentControlPicture
- ChangeComment
- ChangeOleObject
- ChangeOleObjects
- GetAllAddinFields
- GetAllComments
- GetAllContentControls
- GetAllOleObjects
- GetCurrentContentControl
- GetCurrentContentControlPr
- GetCurrentSentence
- GetCurrentWord
- GetFields
- GetFileHTML
- InsertAndReplaceContentControls
- InsertOleObject
- MoveCursorToContentControl
- MoveCursorToEnd
- MoveCursorToStart
- MoveToComment
- MoveToNextReviewChange
- OpenFile
- RejectReviewChanges
- RemoveComments
- RemoveContentControl
- RemoveContentControls
- RemoveFieldWrapper
- RemoveOleObject
- RemoveOleObjects
- RemoveSelectedContent
- ReplaceCurrentSentence
- ReplaceCurrentWord
- SearchAndReplace
- SearchNext
- SelectContentControl
- SelectOleObject
- SetDisplayModeInReview
- SetEditingRestrictions
- UpdateAddinFields
- Spreadsheet Api
- Presentation Api
- Form Api
-
Common Api
- getInputHelper
- loadModule
- resizeWindow
- sendToPlugin
-
Events
- button
- init
- inputHelper_onSelectItem
- onAddComment
- onBlurContentControl
- onChangeCommentData
- onChangeContentControl
- onClick
- onCommandCallback
- onContextMenuClick
- onContextMenuShow
- onDocumentContentReady
- onEnableMouseEvent
- onExternalMouseUp
- onExternalPluginMessage
- onFocusContentControl
- onInputHelperClear
- onInputHelperInput
- onMethodReturn
- onRemoveComment
- onTargetPositionChanged
- onToolbarMenuClick
- onTranslate
-
Methods
- Asc.scope object
- info object
- InputHelper
- Simple types
Plugins
- Developing plugins
- Adding plugins
- Plugin localization
- Plugin styles
- Publishing plugins
-
Plugin examples
- Add comment in cell
- Add custom fields
- Autocomplete
- Chess
- Clippy
- Context menu and events
- Count words and characters
- Extended comments
- Get and paste html
- Hello world
- Highlight code
- Invoices
- Language tool
- Load custom fields
- Move cursor
- OCR
- Photo editor
- Search and change text background color
- Search and replace
- Search and replace on start
- Settings
- Speech
- Symbol table
- Telegram
- Templates
- Thesaurus
- Translator
- Typograf
- Work with content controls content
- Work with content controls navigation
- Work with content controls tags
- YouTube
- Zotero
Macros
- Getting started with macros
- Writing macros
- Debugging
- Converting VBA macros
-
Macro samples
- Write data to worksheet cell
- Change cell background color
- Change cell font color
- Make cell font bold
- Merge cell range
- Unmerge cell range
- Set column width
- Format range as a table
- Add chart
- Highlight duplicates
- Next blank row
- Insert text
- Currency exchange rates
- Import CSV/TXT data
- Recalculate worksheet values
- Unhide all rows and columns
- Remove shapes from slides
- Insert unique id
- Complete address information
More information
Get and paste html
Description
Gets the document content as HTML code, modifies it, and pastes back to the document.
Plugin type: visual, non-system.
Supported editors: documents, spreadsheets, presentations.
Analogue: Doc2md.

Installation
Available by default in ONLYOFFICE Enterprise Edition and Community Edition (Docs + Workspace).
You can also download this plugin from the ONLYOFFICE App Directory and install it following the desktop or cloud installation instructions.
Usage
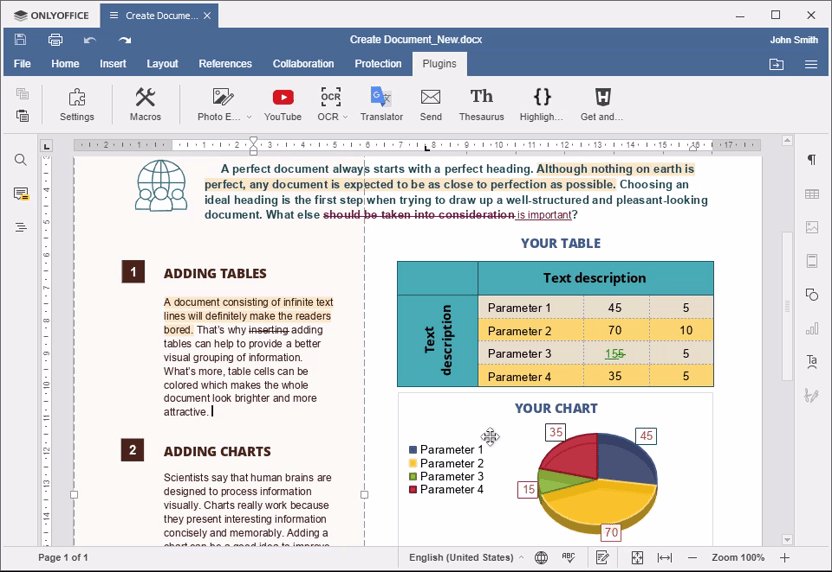
- Select the necessary content.
- Open the Plugins tab and press Get and past html.
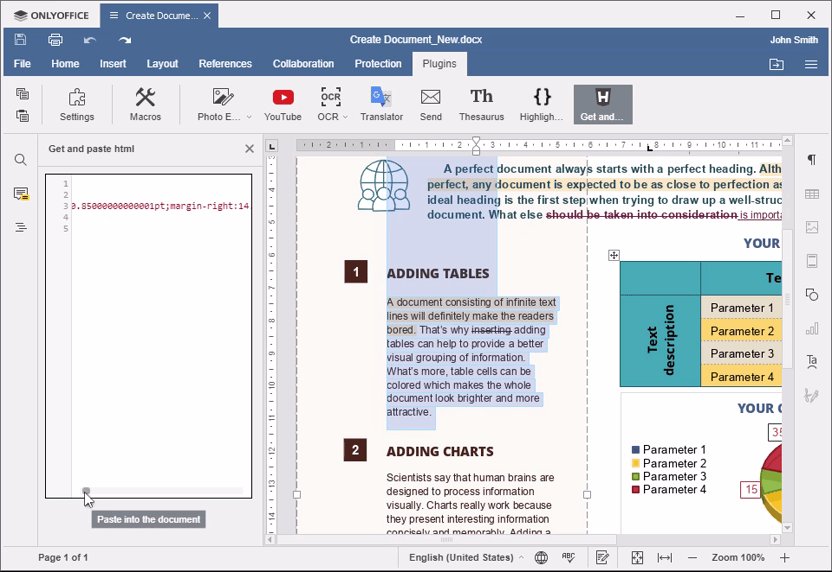
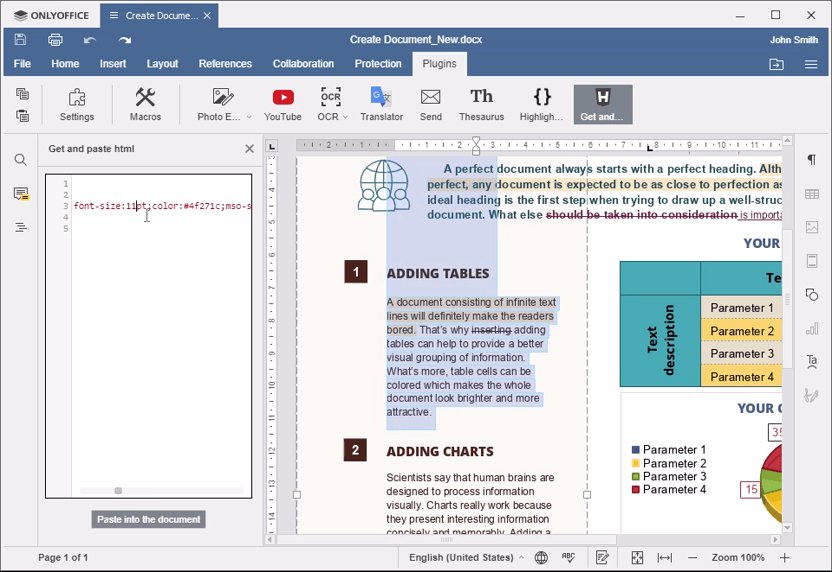
- The HTML code of the selected content will be automatically displayed in the plugin window. You can modify this code or write your own one.
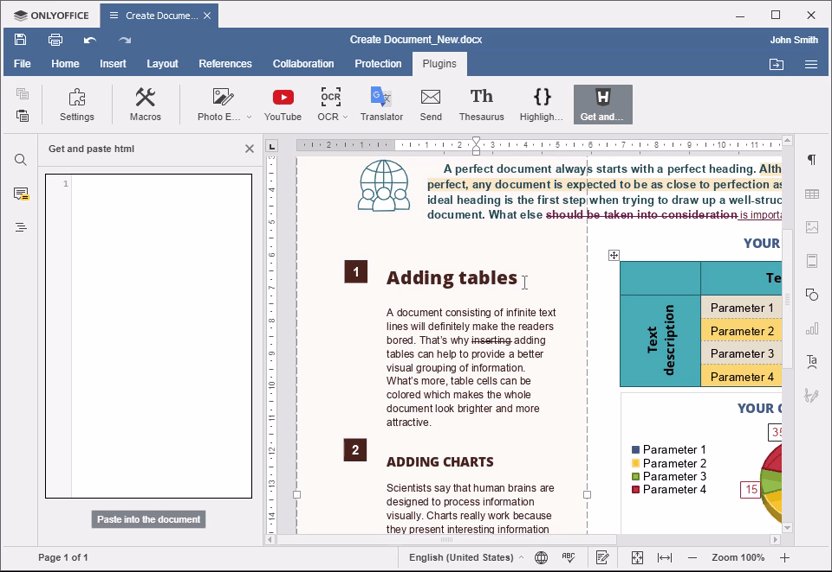
- To paste the modified or your own HTML code into the document, press the Paste into document button.
Plugin structure
Repository on GitHub: https://github.com/ONLYOFFICE/onlyoffice.github.io/tree/master/sdkjs-plugins/content/html.
- config.json, index.html, and code.js
- Icons
- The translations folder which contains translations into Russian, German, Spanish, Czech, and French.
- Third-party service:
- CodeMirror- versatile text editor implemented in JavaScript for the browser. License: MIT License.
- prettier.js - an opinionated code formatter. License: MIT License.
Config
{
"name": "HTML",
"nameLocale": {
"fr": "HTML",
"es": "HTML",
"pt-BR": "HTML",
"de": "HTML"
},
"guid": "asc.{E581C417-3C80-4BC2-B42D-502850FDC1E7}",
"version": "1.0.3",
"variations": [
{
"description": "Get your document content as HTML code, modify it, and paste back to the document.",
"descriptionLocale": {
"fr": "Obtenez le contenu de votre document sous forme de code HTML, modifiez-le et collez-le dans le document.",
"es": "Obtenga el contenido de su documento como código HTML, modifíquelo y péguelo de nuevo en el documento.",
"pt-BR": "Obtenha o conteúdo do seu documento como código HTML, modifique-o e cole-o novamente no documento.",
"de": "Erhalten Sie den Inhalt Ihres Dokuments als HTML-Code, modifizieren und fügen Sie ihn wieder ins Dokument ein."
},
"url": "index.html",
"icons": [ "resources/light/icon.png", "resources/light/icon@2x.png" ],
"icons2": [
{
"style" : "light",
"100%": {
"normal": "resources/light/icon.png"
},
"125%": {
"normal": "resources/light/icon@1.25x.png"
},
"150%": {
"normal": "resources/light/icon@1.5x.png"
},
"175%": {
"normal": "resources/light/icon@1.75x.png"
},
"200%": {
"normal": "resources/light/icon@2x.png"
}
},
{
"style" : "dark",
"100%": {
"normal": "resources/dark/icon.png"
},
"125%": {
"normal": "resources/dark/icon@1.25x.png"
},
"150%": {
"normal": "resources/dark/icon@1.5x.png"
},
"175%": {
"normal": "resources/dark/icon@1.75x.png"
},
"200%": {
"normal": "resources/dark/icon@2x.png"
}
}
],
"isViewer": true,
"EditorsSupport": [ "word", "cell", "slide", "pdf" ],
"isVisual": true,
"isModal": false,
"isInsideMode": true,
"initDataType": "html",
"initOnSelectionChanged": true,
"store": {
"background": {
"light" : "#F5F5F5",
"dark" : "#444444"
},
"screenshots" : [
"resources/store/screenshots/screen_1.png",
"resources/store/screenshots/screen_2.png"
],
"icons" : {
"light" : "resources/store/icons",
"dark" : "resources/store/icons"
},
"categories": ["specAbilities", "work", "devTools"]
}
}
]
}
Methods and events
Support
If you want to request a feature or report a bug regarding this plugin, use the issues section on GitHub.