- Config
- index.html
-
Plugin object
-
Methods
- attachContextMenuClickEvent
- attachEvent
- callCommand
- callModule
- createInputHelper
-
executeMethod
-
Common Api
- ActivateWindow
- AddContextMenuItem
- AddOleObject
- AddToolbarMenuItem
- CloseWindow
- CoAuthoringChatSendMessage
- ConvertDocument
- EditOleObject
- EndAction
- GetDocumentLang
- GetFileToDownload
- GetFontList
- GetImageDataFromSelection
- GetInstalledPlugins
- GetMacros
- GetSelectedOleObjects
- GetSelectedText
- GetSelectionType
- GetVBAMacros
- GetVersion
- InputText
- InstallDeveloperPlugin
- InstallPlugin
- MouseMoveWindow
- MouseUpWindow
- OnDropEvent
- OnEncryption
- PasteHtml
- PasteText
- PutImageDataToSelection
- RemovePlugin
- ReplaceTextSmart
- ResizeWindow
- SendToWindow
- SetMacros
- SetProperties
- ShowButton
- ShowInputHelper
- ShowWindow
- StartAction
- UnShowInputHelper
- UpdateContextMenuItem
- UpdatePlugin
-
Text Document Api
- AcceptReviewChanges
- AddAddinField
- AddComment
- AddContentControl
- AddContentControlCheckBox
- AddContentControlDatePicker
- AddContentControlList
- AddContentControlPicture
- ChangeComment
- ChangeOleObject
- ChangeOleObjects
- GetAllAddinFields
- GetAllComments
- GetAllContentControls
- GetAllOleObjects
- GetCurrentContentControl
- GetCurrentContentControlPr
- GetCurrentSentence
- GetCurrentWord
- GetFields
- GetFileHTML
- InsertAndReplaceContentControls
- InsertOleObject
- MoveCursorToContentControl
- MoveCursorToEnd
- MoveCursorToStart
- MoveToComment
- MoveToNextReviewChange
- OpenFile
- RejectReviewChanges
- RemoveComments
- RemoveContentControl
- RemoveContentControls
- RemoveFieldWrapper
- RemoveOleObject
- RemoveOleObjects
- RemoveSelectedContent
- ReplaceCurrentSentence
- ReplaceCurrentWord
- SearchAndReplace
- SearchNext
- SelectContentControl
- SelectOleObject
- SetDisplayModeInReview
- SetEditingRestrictions
- UpdateAddinFields
- Spreadsheet Api
- Presentation Api
- Form Api
-
Common Api
- getInputHelper
- loadModule
- resizeWindow
- sendToPlugin
-
Events
- button
- init
- inputHelper_onSelectItem
- onAddComment
- onBlurContentControl
- onChangeCommentData
- onChangeContentControl
- onClick
- onCommandCallback
- onContextMenuClick
- onContextMenuShow
- onDocumentContentReady
- onEnableMouseEvent
- onExternalMouseUp
- onExternalPluginMessage
- onFocusContentControl
- onInputHelperClear
- onInputHelperInput
- onMethodReturn
- onRemoveComment
- onTargetPositionChanged
- onToolbarMenuClick
- onTranslate
-
Methods
- Asc.scope object
- info object
- InputHelper
- Simple types
- Developing plugins
- Adding plugins
- Plugin localization
- Plugin styles
- Publishing plugins
-
Plugin examples
- Add comment in cell
- Add custom fields
- Autocomplete
- Chess
- Clippy
- Context menu and events
- Count words and characters
- Extended comments
- Get and paste html
- Hello world
- Highlight code
- Invoices
- Language tool
- Load custom fields
- Move cursor
- OCR
- Photo editor
- Search and change text background color
- Search and replace
- Search and replace on start
- Settings
- Speech
- Symbol table
- Telegram
- Templates
- Thesaurus
- Translator
- Typograf
- Work with content controls content
- Work with content controls navigation
- Work with content controls tags
- YouTube
- Zotero
- Getting started with macros
- Writing macros
- Debugging
- Converting VBA macros
-
Macro samples
- Write data to worksheet cell
- Change cell background color
- Change cell font color
- Make cell font bold
- Merge cell range
- Unmerge cell range
- Set column width
- Format range as a table
- Add chart
- Highlight duplicates
- Next blank row
- Insert text
- Currency exchange rates
- Import CSV/TXT data
- Recalculate worksheet values
- Unhide all rows and columns
- Remove shapes from slides
- Insert unique id
- Complete address information
Plugin types
The following plugin types can be distinguished:
-
Visual/non-visual (marked with the isVisual flag in the config.json):
-
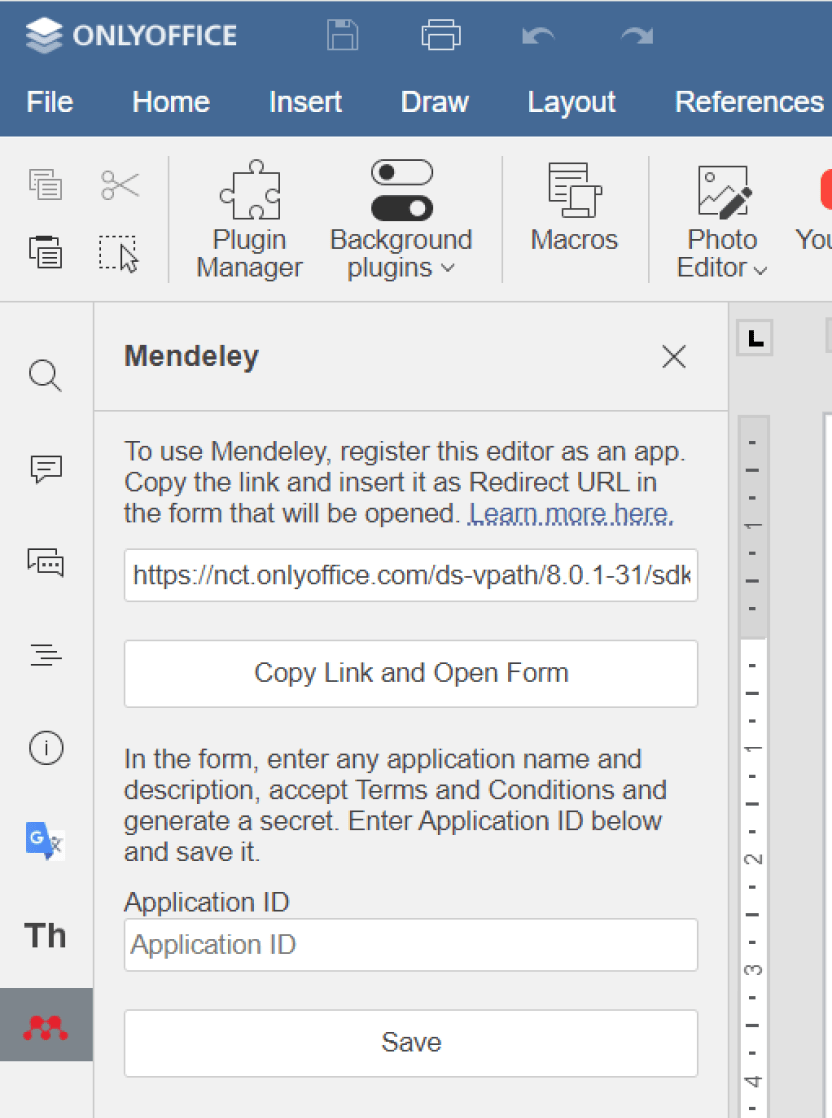
Visual plugins ("isVisual": true) open a window or a panel for some action, like Highlight code, Photo editor, OCR.
You can run multiple visual plugins at the same time. For each plugin, a separate button will appear on the left toolbar.

Starting from version 8.1, plugins can change the toolbar: create their own tabs and fill them, add buttons to the standard tabs. To do this, use the AddToolbarMenuItem method.

-
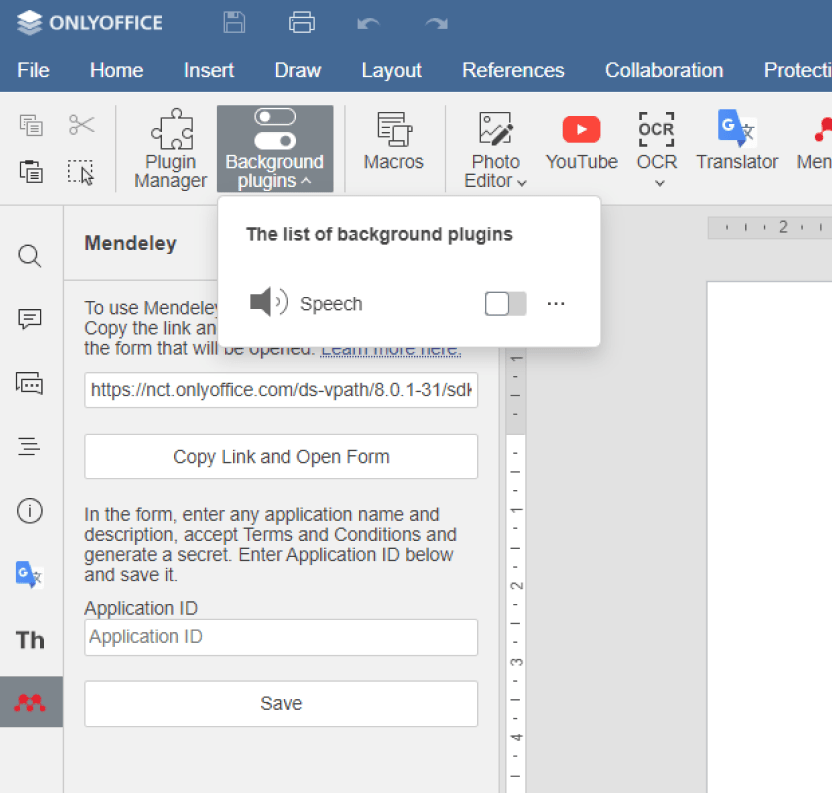
Non-visual (background) plugins ("isVisual": false) provide a button (or buttons) to apply some transformations or manipulations to the document, like Hello world, Speech. To access them, click the Background Plugins button on the top toolbar.

-
An input helper ("events": ["onInputHelperClear", "onInputHelperInput"]) plugin is a combo of both visual and non-visual plugins, like Autocomplete. It has its own window that appears and disappears when you type text. Its location is tied to the cursor.
-
-
System/non-system (marked with the isSystem flag in the config.json):
-
Non-system plugins (not marked in the config.json) start upon clicking the corresponding button, like Clippy, Thesaurus, Translator.
-
System plugins ("isSystem": true) work in the background as long as the editors are launched, like Settings, Search and replace on start. You don’t need to run them. And unlike background plugins, they cannot be disabled.
-
-
Editor enhancement/UI enhancement/third-party service plugins:
-
Editor enhancement plugins extend the editor functionality and enhance the existing user experience, like Search and replace, Add comment in cell, Move cursor.
-
UI enhancement plugins add custom components and controls to the UI, like Trackchanges, Trackchanges off.
-
Third-party service plugins connect third-party services to the editors, like Typograf, Zotero, Telegram.
-
-
OLE object (marked as "initDataType": "ole" flag in the config.json):
-
In addition to simple document manipulation or editing, the plugin can embed an OLE object which allows a third-party developer to access the document format, i.e. save information from external resources to the resulting file.
For example, the YouTube plugin embeds YouTube videos into your document and the Chess plugin embeds a chess board.
-